
알고리즘 떄문에 개발유튜브 보다가 swiper가 뜨길래 봤는데, 재미있어보이길래 포트폴리오를 만드는 중이다
사용해보다가 전환효과 (effect)의 종류별로 뭐가 다른건지 궁금했는데,
한번에 다 비교해놓은 글이 없길래 그냥 내가 하나씩 해봤다.
자세히 보고 싶은 분들은 공홈의 데모를 보셔도 된다
https://swiperjs.com/demos#effect-fade
Swiper Demos
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
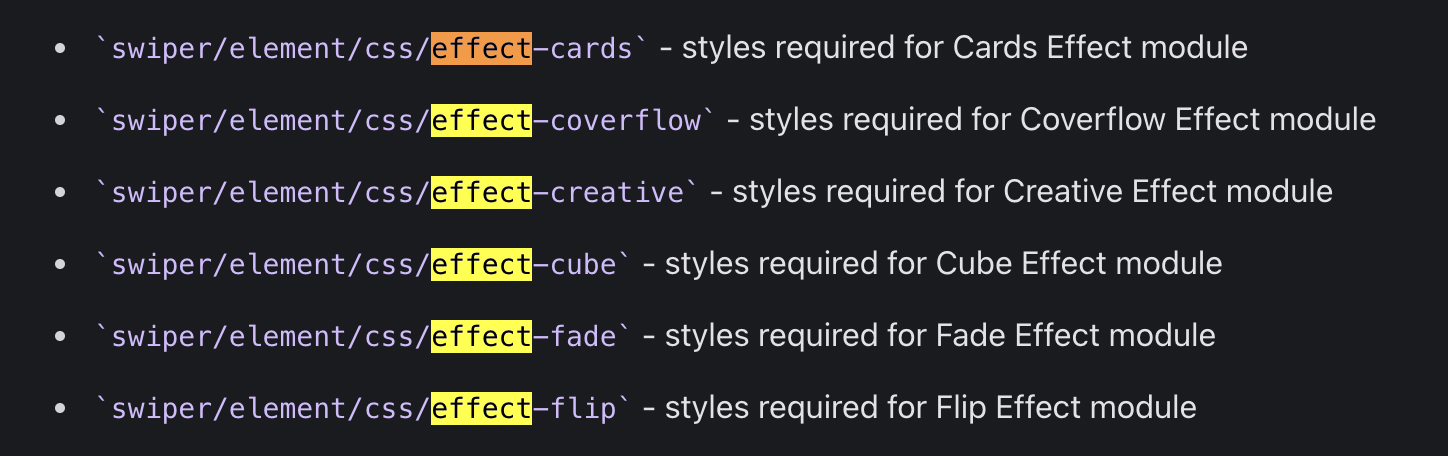
Effect에는 cards, coverflow, creative, cube, fade, flip 이렇게 6개가 있는듯
1. cards

2. coverflow

effect: "coverflow",
coverflowEffect: {
rotate: 50,
stretch: -100,
depth: 400,
modifier: 1,
slideShadows: false,
},
3. creative

크리에이티브 이펙트는 prev, next 속성을 변경하여 카드가 쌓이는 효과를 마음대로 커스텀할 수 있는..
자유도가 높은 효과인 것 같다
effect: "creative",
creativeEffect: {
prev: {
shadow: true,
translate: ["-125%", 0, -800],
rotate: [0, 0, -90],
},
next: {
shadow: true,
translate: ["125%", 0, -800],
rotate: [0, 0, 90],
},
},4. cube
이건 너비 조정에 실패해서.. 공식 홈페이지를 참고 바란다.
그냥 말 그대로 주사위 모양의 큐브를 굴리는 느낌의 입체감있는 이펙트이다.
https://codesandbox.io/p/sandbox/s512ge?file=%2Fsrc%2FApp.jsx%3A1%2C1
swiper-react-effect-cube
CodeSandbox is an online editor tailored for web applications.
codesandbox.io
5. flilp
슬라이드의 앞뒤를 뒤집는 느낌의 효과이다.
자주 사용되진 않을 것 같다
https://codesandbox.io/p/sandbox/wyqbl8?file=%2Fsrc%2FApp.jsx%3A1%2C1
swiper-react-effect-flip
CodeSandbox is an online editor tailored for web applications.
codesandbox.io
6. fade
그냥 다음 슬라이드로 부드럽게 넘어가는 느낌의 효과이다.
가장 일반적으로 사용할 수 있을듯!
https://codesandbox.io/p/sandbox/owknx2?file=%2Fsrc%2FApp.jsx%3A1%2C1
swiper-react-effect-fade
CodeSandbox is an online editor tailored for web applications.
codesandbox.io



