John Ahn님의 인프런 강의를 따라가면서 진행중입니다.
개인 공부 용도로 기록합니다. 문제 시 삭제
https://xxilliant.tistory.com/73
[React] Movie App 만들기 (개인 프로젝트) - 1
John Ahn님의 인프런 강의를 따라가면서 진행중입니다. 개인 공부 용도로 기록합니다. 문제 시 삭제 1. Mongodb 몽고디비 가입 후 클러스터 0 디비 생성까지 해놨다. 나중에 로그인 기능을 위해 가입
xxilliant.tistory.com
1. 진행 사항 (현 포스팅 기준)
영화 grid card 컴포넌트 만들기

2. ES7

vs code에서 ES7 다운받고 나서
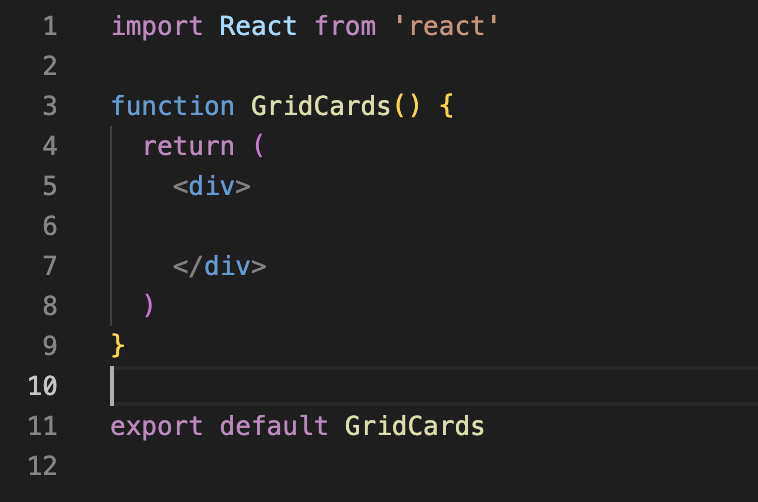
빈 js 파일에서 rfce 라고 치고 엔터 누르면 아래와 같은 기본 함수 틀이 짜잔-하고 나온다

3. 기억할 내용
1) ant design : Col 활용

<Col span = {8} /> 에서 span은 항목 하나가 24분할 중에 얼마나 차지할 지에 대한 비율이다.
lg={6} -> 화면 창 크기가 large일 때 하나당 6, 총 4개 항목이 한줄에 나타난다.
md={8} -> midium일 때 하나당 8을 차지, 총 3개 항목이 한줄에 나타난다
xs={24} -> small일 때 한 줄에 하나만 나타난다.
2) ant design : Row 활용

그리고 위와 같이 Row로는 한 행을 만들 수 있다.
항목 간의 여백을 위해서는 아래와 같이 gutter = {[좌우여백, 상하여백]} 을 추가해주면 된다
<Row gutter={[60, 16]}>
3. map
그리고 map(반복문)을 사용해서 영화 정보 리스트를 불러온다.

뭐야 왜안돼
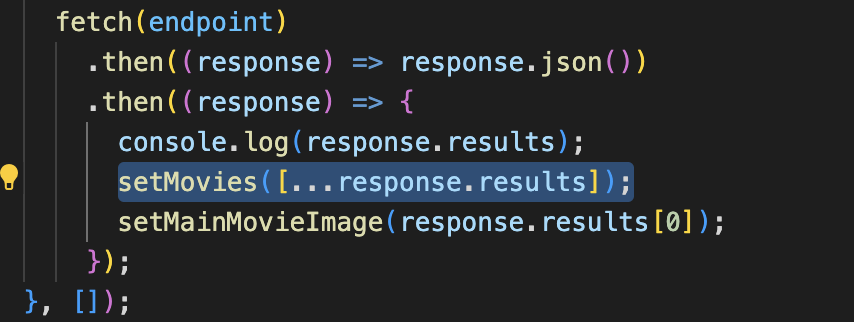
알고보니 setMovies() 부분에서 배열을 복사하는 갱신(?)을 해줘야하는데
그냥 ([response.results]) 로 되어있어서 리스트가 안 나오는 거였음
setMovies( [...response.results] ) 로 고쳐주었더니 해결되었다!

근데 이거 버그인지 모르겠는데
setMovies( ...[response.results] ) 이렇게 해도 정상작동이 된다. 뭐가 다른거지
나중에 슨배림한테 여쭤봐야겠다.
+
GPT한테 물어보니까 새 배열 참조를 생성하냐, 하지 않느냐의 차이라고 한다.
React에서 "setMovies([...response.results])" 및 "setMovies(...[response.results])"는 useState 후크를 사용하여 구성 요소의 상태를 설정하는 두 가지 방법입니다.
첫 번째 구문인 "setMovies([...response.results])"는 스프레드 연산자를 사용하여 "response.results" 배열에서 새 배열을 만든 다음 해당 새 배열을 "setMovies"의 인수로 전달합니다. 이 구문은 배열의 내용이 이전 상태와 동일한 경우에도 메모리에 새 배열 참조를 생성합니다. 이는 배열 내용이 실제로 변경되지 않은 경우에도 구성 요소를 강제로 다시 렌더링하려는 경우 유용합니다. React는 참조를 비교하고 서로 다른지 확인하기 때문입니다.
두 번째 구문 "setMovies(...[response.results])"는 전개 연산자를 사용하여 "response.results" 배열에서 새 배열을 만든 다음 해당 배열의 요소를 " setMovies"의 인수로 전달합니다. 이 구문은 메모리에 새 배열 참조를 만들지 않고 배열의 요소를 "setMovies" 함수에 별도의 인수로 직접 전달합니다. 이는 메모리 사용량과 가비지 수집 오버헤드를 줄여 성능을 향상시킬 수 있기 때문에 메모리에 새 배열 참조를 만들지 않으려는 경우, 특히 배열이 큰 경우에 유용합니다.
두 구문 모두 "movies" 변수의 상태를 "response.results" 배열로 설정하는 동일한 결과를 얻습니다. 그들 사이의 차이점은 배열을 생성하고 "setMovies" 함수에 대한 인수로 전달하는 방법이며 성능 및 메모리 사용량에 미치는 영향은 배열의 크기와 복잡성 및 상태 업데이트 빈도에 따라 달라질 수 있습니다.
4. 결과물

그런데 창 크기를 조절하면 사진 비율이 엉망이 된다.
사진 비율 고정하는 방법은 나중에 찾아봐야겠다..


'👩💻 개발 공부' 카테고리의 다른 글
| [React] TypeError: Cannot read properties of undefined (reading 'prototype') (0) | 2023.03.25 |
|---|---|
| [React] Movie App 만들기 (개인 프로젝트) - 3 (0) | 2023.02.20 |
| [React] npm ERR! code ELIFECYCLE errno 1 (0) | 2023.02.20 |
| [React] Movie App 만들기 (개인 프로젝트) - 1 (0) | 2023.02.20 |
| [React] Attempted import error: does not contain a default export (0) | 2023.02.20 |



