728x90
반응형
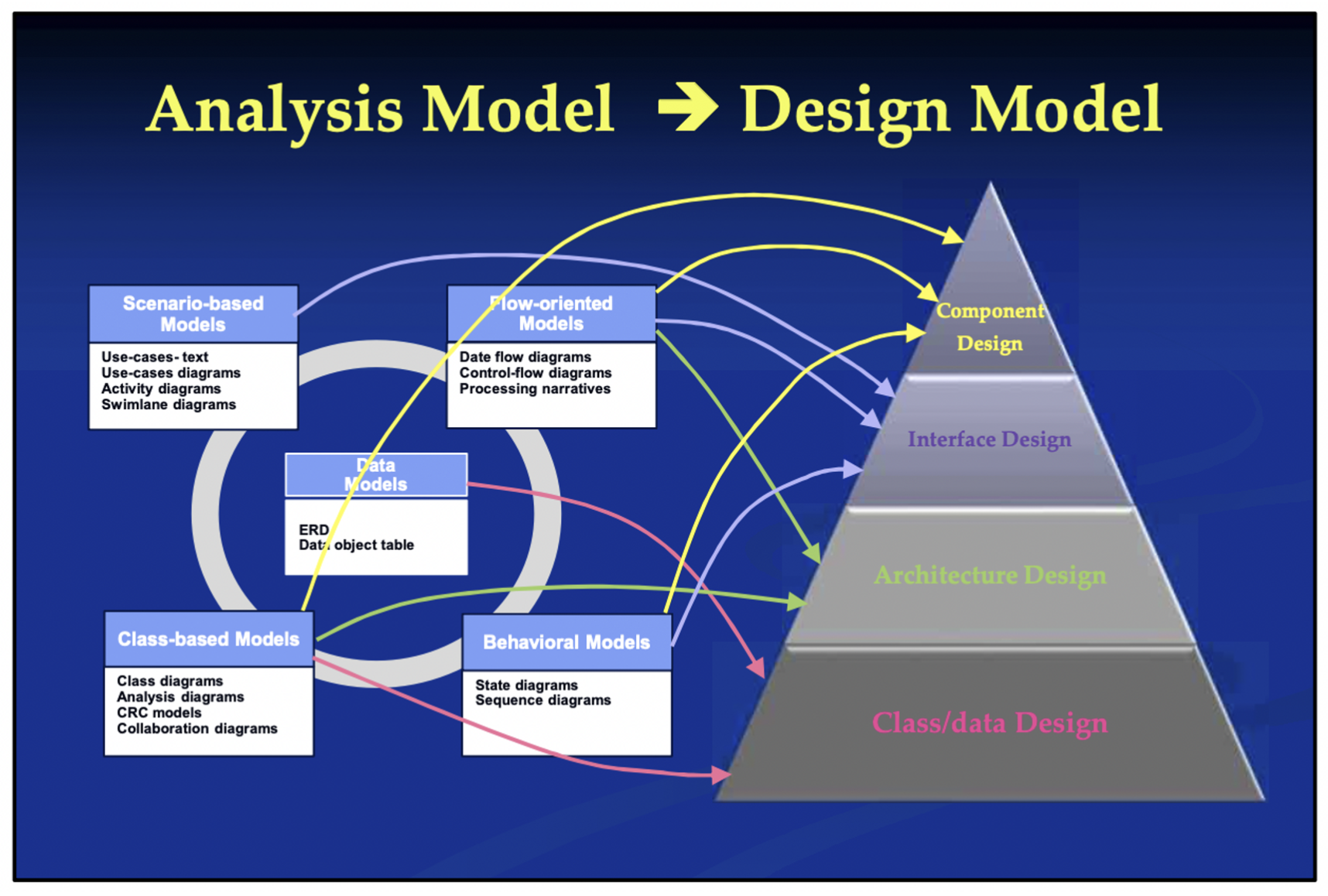
8장. 설계 개념

- Design Process (설계 프로세스)
- SW 설계는 요구사항이 SW를 구성하기 위한 청사진으로 변환되는 반복적인 과정이다.
- 좋은 디자인을 위한 3가지 특성
- 분석모델에 포함된 모든 명시적 요구사항을 구현해야 하며, 고객이 원하는 모든 암묵적 요구사항을 수용해야 함.
- 개발자와 테스터 등을 위해 이해하기 쉬운 가이드가 되어야 함.
- 구현 관점에서 데이터, 기능 및 행동 영역을 다루면서 SW의 전체적인 그림을 제공해야 함.
💡 Fundamental Design Concepts (기본 설계 개념)
- Abstraction - 추상화 (데이터,절차,동작)
- Architecture - 아키텍처 (SW의 전반적 구조)
- Patterns - 패턴 (검증된 설계 솔루션의 본질 전달)
- Modularity - 모듈화 (데이터 및 기능의 구획화) : divide & conquer
- Information hiding - 숨기는 정보 (제어된 인터페이스) : error propagation
- Functional independence - 기능 독립성 (high cohesion, low coupling)
- Refinement - 정교함/개선 (모든 추상화에 대한 세부사항) : elaboration
- Refactoring - 리팩터링 (설계를 단순화하는 재구성) : re-organization
- Design class - 설계 클래스 (구현될 세부 클래스)
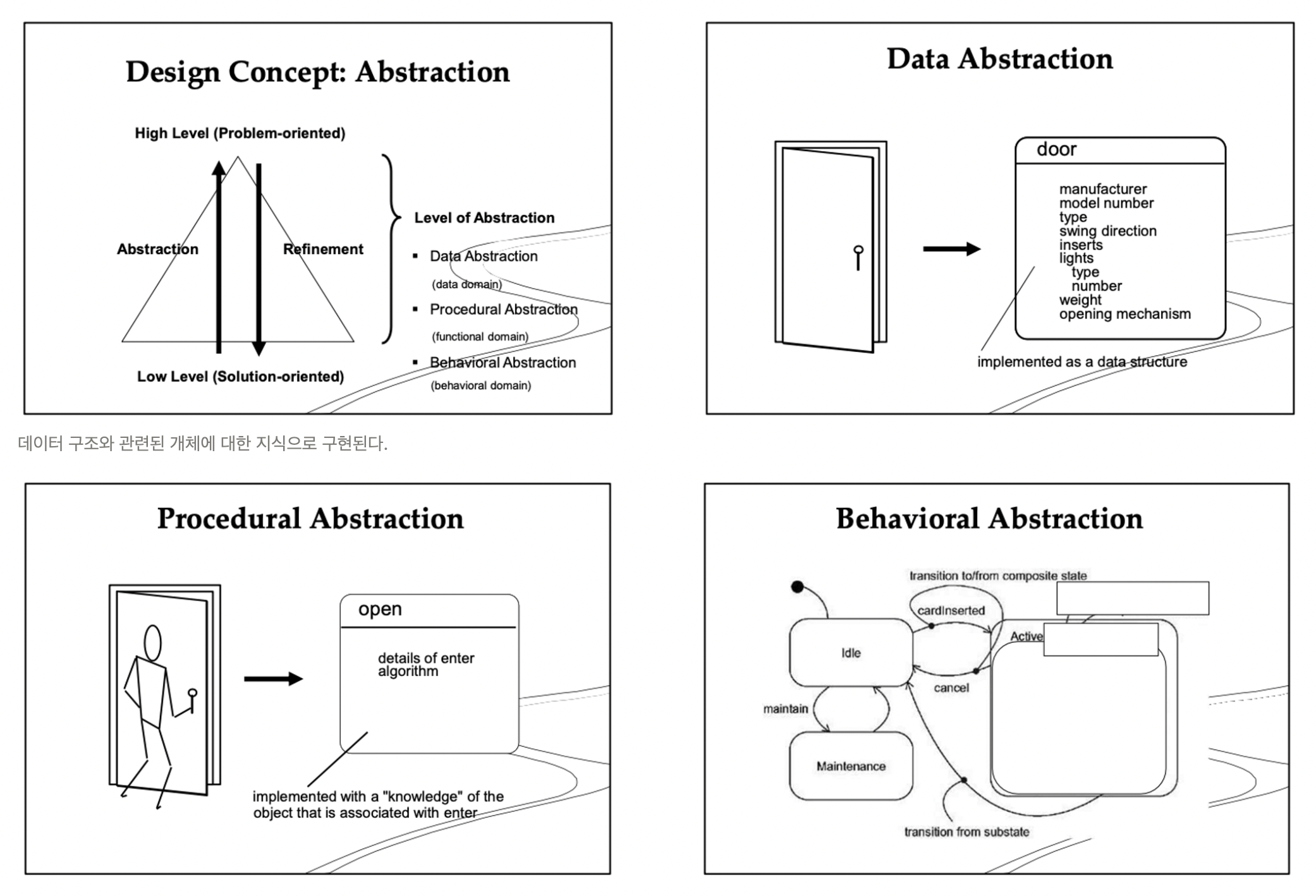
- 디자인 컨셉 : 추상화 (Abstraction)
- 추상화 레벨
- 가장 높은 레벨에서, 해결책은 문제 환경의 언어를 쓰는 광범위한 용어로 명시됨.
- 더 낮은 레벨에서는 솔루션에 대해 보다 자세한 설명 제공
- 절차적 추상화(Procedural abstaction)는 특정/제한된 기능을 가진 일련의 명령어
- 데이터 추상화는 데이터 개체를 설명하는 데이터의 모음.
- 행동 추상화 = 절차적 추상화 + 데이터 추상화

- 디자인 컨셉 : 설계 (Architecture)
- SW 아키텍처는 구성요소의 구조, 상호작용하는 방식, 그리고 구성요소가 사용하는 데이터 구조이다.
- 디자인 컨셉 : 패턴 (Patterns)
- 패턴이 적용되는 방식에 영향을 미칠 수 있는 어떤 맥락이나 힘 안에서 특정한 design 문제를 해결하는 설계 구조
- 패턴이 현재 작업에 적용 가능한지?
- 패턴을 재사용할 수 있는지?
- 유사하지만 기능적 또는 구조적으로 다른 패턴을 개발하기 위한 지침으로 패턴이 사용될 수 있는지?
- 디자인 컨셉 : 모듈화 (Modularity)
- SW 아키텍처 및 설계 패턴은 모듈성을 구현함.
- SW는 주소지정 가능한 구성 요소로 나뉘며, 문제 요구사항을 충족하기 위해 통합된 모듈이다.
- “Devide & Conquer” : 분할 및 정복
- 디자인 개념 : 정보 숨기기 (Information hiding)
- 모듈은 다른 것으로부터 숨기는 설계 결정으로 특징된다.
- SW 기능을 달성하는 데에 필요한 정보만 서로 통신하는 독립 모듈집합을 정의 → 효과적인 모듈화 달성
- 정보 은닉의 사용 : 테스트 중/후/유지보수 중 수정이 필요할 때, 수정 중에 발생한 오류가 SW 내의 다른 위치로 전파될 가능성이 낮음
- why ?
- side effect (부작용) 감소
- 지역 설계의 전역 영향을 제한
- 제어된 인터페이스를 통한 소통 강조
- 전역 데이터 사용 금지
- 캡슐화로 이어짐 - 고품질 설계의 속성
- 더 높은 품질의 SW 제공
- 디자인 개념 : 기능 독립성 (Functional Independence)
- 모듈화, 추상화, 정보 은닉의 직접적인 결과
- 독립성은 응집력과 결합력이라는 두 가지 질적 기준으로 평가됨.
- Cohesion - 응집력 : 모듈의 상대적 기능 강도. 모듈이 하나의 기능만 수행하는 정도
- Coupling - 결합력 : 모듈 간의 상대적 상호의존성. 모듈이 다른 모듈에 연결되는 정도
- 디자인 개념 : 정교함/구체화 (Refinement)
- 단계적 정제 : 하향식(Top-down) 설계 전략, 프로그램은 절차 세부사항의 레벨을 순차적으로 세분화하여 개발됨
- 정교함은 정교함의 과정이다
- 추상화와 정제는 상호보완적 개념
- 추상화를 통해 설계자는 절차/데이터를 지정하면서도 낮은 레벨의 세부사항을 억제함.
- 구제화를 통해 설계자는 설계 진행에 따라 낮은 레벨의 세부사항을 표시함.
- 디자인 개념 : 재구성 (Refactoring)
- 기능이나 동작 변경없이 구성요소의 설계를 단순화한 재구성 기법
- 외부 동작을 변경하지 않고 내부 구조를 개선하는 방식. SW 시스템 변경 프로세스
- SW 리팩터링 시 검사되는 부분
- 중복
- 불필요한 요소
- 비효율적이거나 필요없는 알고리즘
- 부실하게 구성되거나 부적절한 데이터 구조, 또는 더 나은 설계로 수정될 수 있는 다른 설계 실패.
- 디자인 개념 : 클래스 설계 (Design Classes)
- 클래스를 구현할 수 있는 설계 세부사항을 제공, 분석 클래스 세분화
- 비즈니스 솔루션 지원을 위해 SW인프라를 구현하는 새로운 설계 클래스 집합 생성
- 완전하고 충분함
- 원시성
- 높은 응집력
- 낮은 결합력

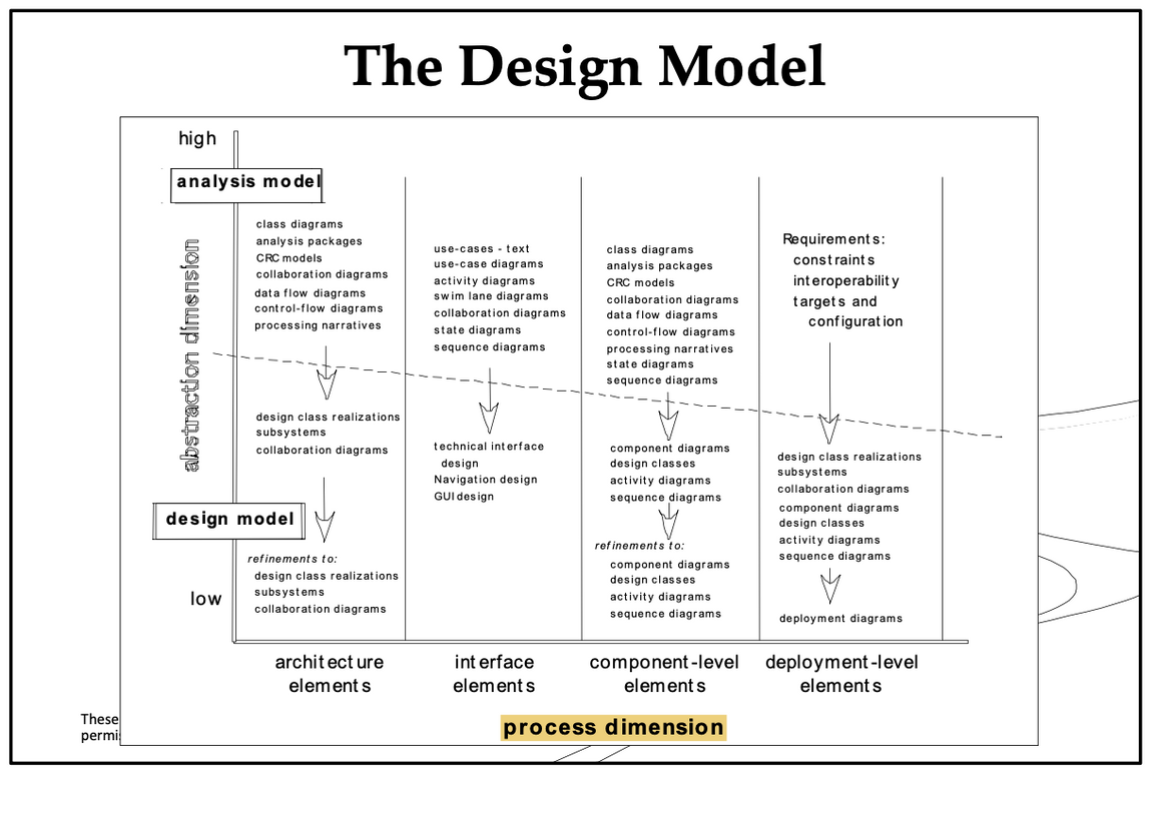
The Design Model
- Process dimension: 프로세스 차원은 설계 작업이 SW 프로세스의 일부로 실행됨에 따라 모델의 진화를 나타냄
- Abstraction dimension: 추상화 차원은 분석 모델의 각 요소가 설계 등가물로 변환되어 반복적으로 정제될 때의 세부 수준을 나타냄
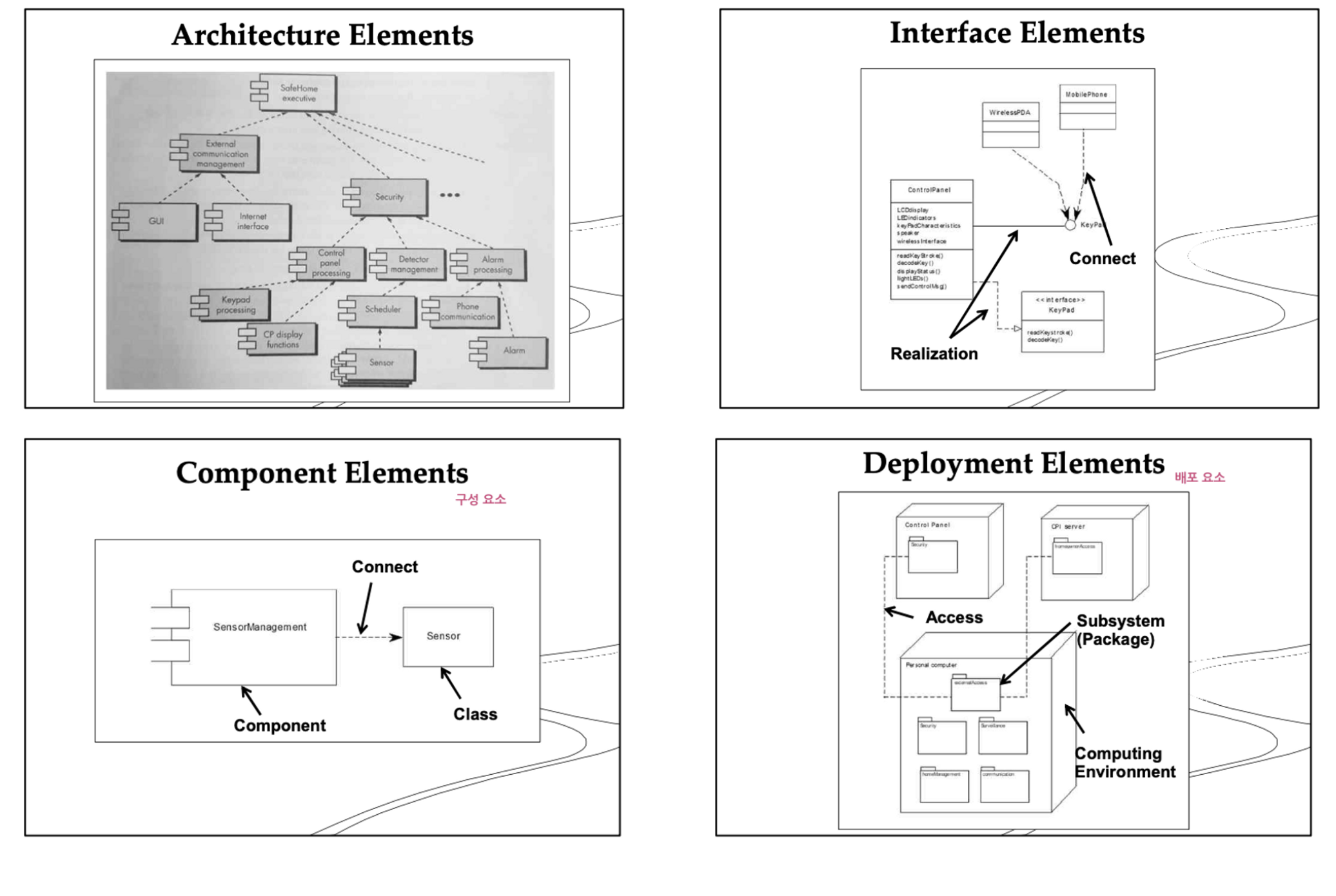
설계 모델 요소(Design Model Elements)
- 데이터 요소
- data model → data structures
- data model → database architecture
- 설계 요소
- 응용프로그램 도메인
- 분석 클래스, 관계, 협력 및 행동이 설계 실현으로 변환됨
- 패턴과 스타일
- 인터페이스 요소
- 사용자 인터페이스 (UI)
- 다른 시스템, 장치, 네트워크 또는 정보의 다른 생산자/소비자에 대한 외부 인터페이스
- 다양한 설계 구성요소 간의 내부 인터페이스
- 구성 요소 (Component)
- 배포 요소 (Deployment)

728x90
반응형
'📚 전공 공부 > 소프트웨어공학' 카테고리의 다른 글
| [소프트웨어공학] 10장. 컴포넌트 및 UI 설계 (0) | 2023.04.23 |
|---|---|
| [소프트웨어공학] 9장. 설계 모델링 (0) | 2023.04.23 |
| [소프트웨어공학] 시스템 소개 : what is system? (0) | 2023.04.23 |
| [소프트웨어공학] 7장. 요구사항 분석 모델링 (0) | 2023.04.23 |
| [소프트웨어공학] 6장. 요구사항 개념 (0) | 2022.10.20 |



