728x90
반응형
10장. 컴포넌트 및 UI 설계

Monolithic vs Modular

Monolithic : Unified (통합)
→ constructed by one single module (단일 모듈로 구성)
Modular : Hierarchical, Abstraction, Divide & conquer (계층적, 추상화, 분할 및 정복)
→ constructed by multiple module in hierarchical fashion (계층적 방식, 다중 모듈)
- Modular Design - easier to build, change, fix …
컴포넌트란?
- Component (구성 요소) : 소프트웨어를 위한 모듈식 빌딩 블록
- "구현을 캡슐화하고 일련의 인터페이스를 표시하는 시스템의 모듈식, 배포 및 교체 가능한 부분"(UML 관점)
- OOD 관점(객체 지향 설계):
- 구성 요소에는 상호협력 클래스 집합이 포함. 구성요소 내의 각 클래스는 해당 구성요소의 구현과 관련된 모든 속성과 운영을 포함하도록 완전히 구체화됨
- 기존 관점(구조화된 설계):
- 처리 로직, 처리 로직을 구현하는 데 필요한 내부 데이터 구조 및 구성 요소를 호출하고 데이터를 전달할 수 있는 인터페이스.
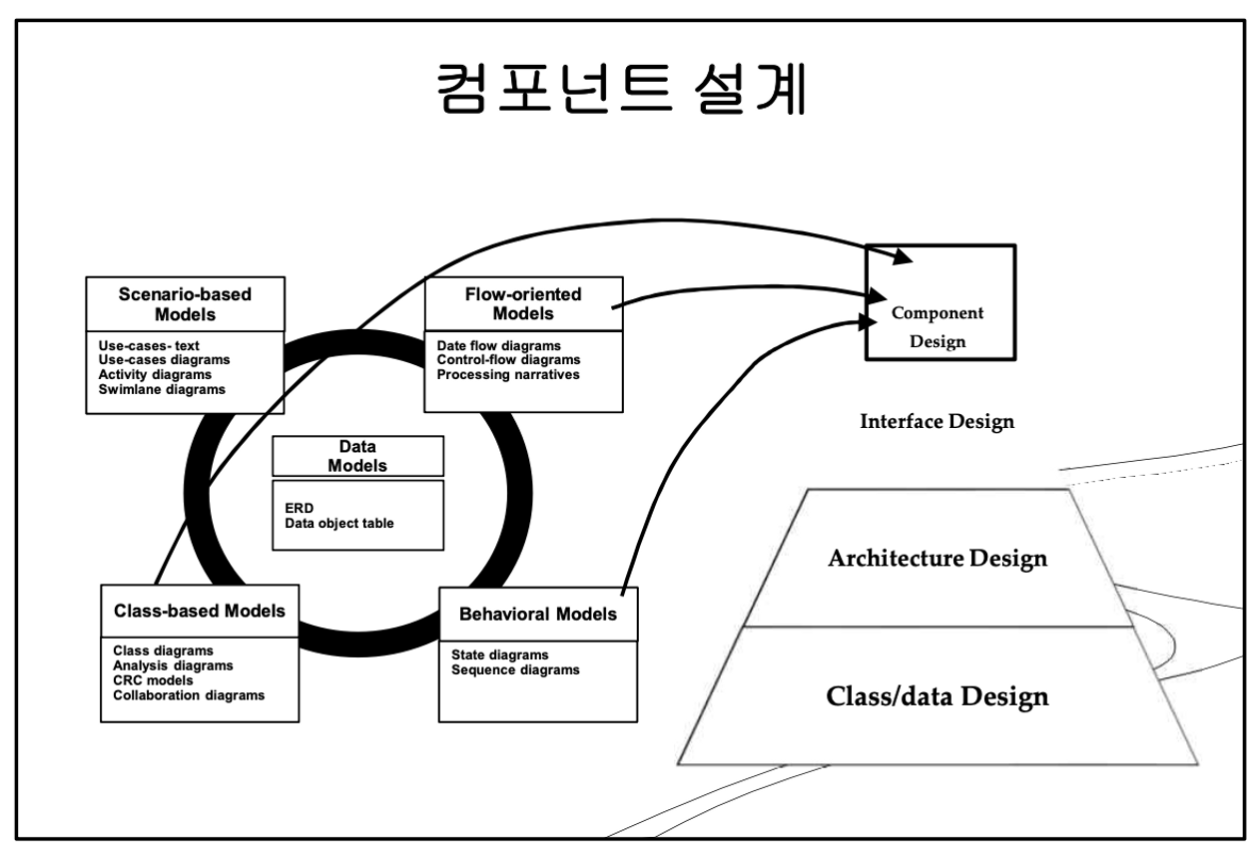
컴포넌트 설계 지침
- Components
- → 아키텍처 모델의 일부로 지정된 구성요소에 대한 명명 규칙을 수립한 후 구성요소 수준 모델의 일부로 세분화 및 정교화해야 합니다. (문제 지향적 구현 특정)
- Interfaces
- → 인터페이스는 커뮤니케이션 및 협업에 대한 중요한 정보를 제공합니다.
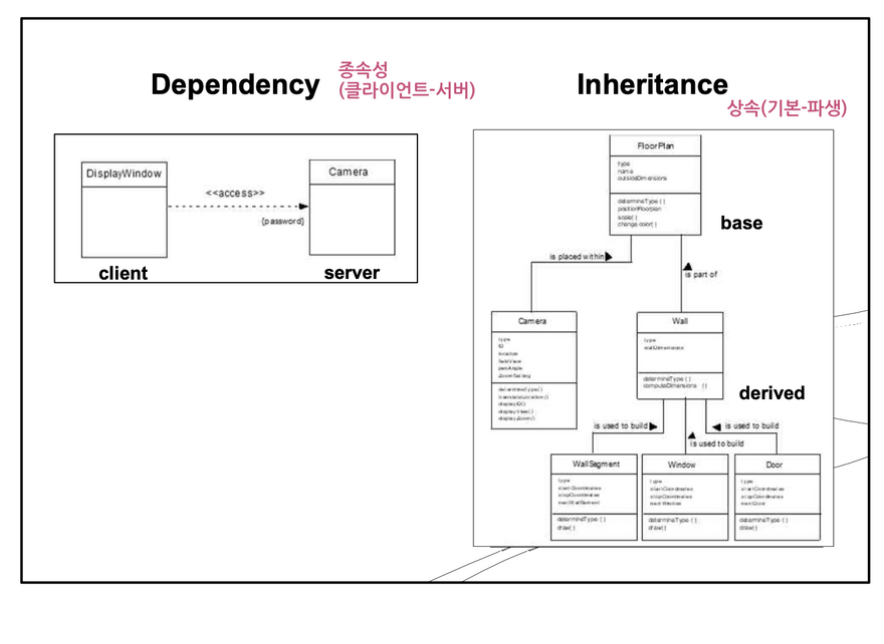
- Dependencies and Inheritance (종속성 및 상속)
- → 왼쪽에서 오른쪽으로 종속성을 모형화하고 아래쪽(파생 클래스)에서 위쪽(기본 클래스)으로 상속을 모형화하는 것이 좋습니다.

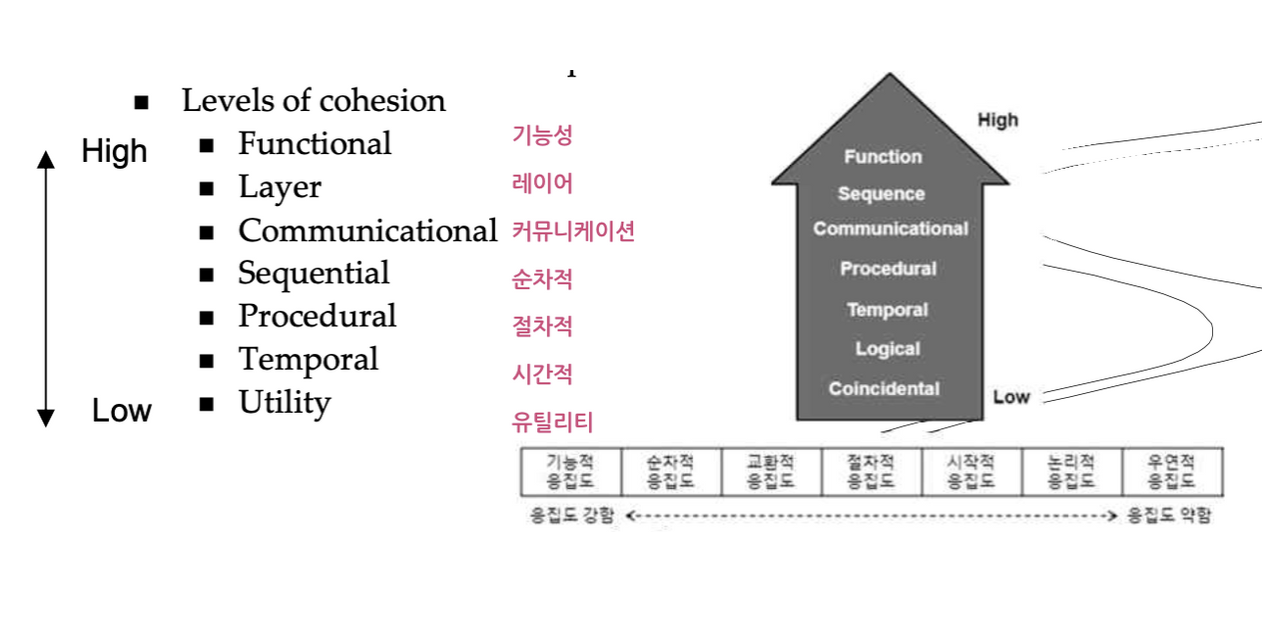
Cohesion (응집도)
- 일반적 관점 : 모듈의 “단일성”
- 객체지향(OO) 관점 : 응집도는 구성요소 또는 클래스가 서로 밀접하게 관련된 속성 및 작업만 캡슐화하고, 클래스 또는 구성요소 자체와 밀접하게 관련되어 있음을 의미함.
- 응집 레벨

Coupling (결합도)
- 일반적 관점 : 구성요소(컴포넌트)가 다른 구성요소 및 외부 세계에 연결되는 정도
- 객체지향 관점 : 클래스가 서로 연결되어있는 정도
- 결합 레벨

컴포넌트 설계 (OO View)
- 1단계. 문제 영역에 해당하는 모든 설계 클래스를 식별합니다.
- 2단계. 인프라 영역에 해당하는 모든 설계 클래스를 식별합니다. (분석 모델에 설명되지 않은 GUI, O/S 등)
- 3단계. 재사용 가능한 구성요소로 획득되지 않은 모든 설계 클래스를 자세히 설명합니다.
- 3a단계. 클래스 또는 구성요소가 상호협력할 때 메시지 세부사항을 지정합니다.
- 3b단계. 각 구성 요소에 적합한 인터페이스를 식별합니다.
- 3c단계. 속성을 정교하게 만들고 이를 구현하는 데 필요한 데이터 유형 및 데이터 구조를 정의합니다.
- 3d단계. 각 작업 내의 처리 흐름을 자세히 설명합니다.
- 4단계. 영구 데이터 소스(데이터베이스 및 파일)를 설명하고 이를 관리하는 데 필요한 클래스를 식별합니다.
- 5단계. 클래스 또는 구성요소에 대한 행동 표현을 개발하고 정교하게 작성합니다.
- 6단계. 구현 다이어그램을 정교하게 작성하여 구현 세부 정보를 추가로 제공합니다.
- 7단계. 모든 구성요소 수준의 설계 표현을 요인화하고 항상 대안을 고려합니다.
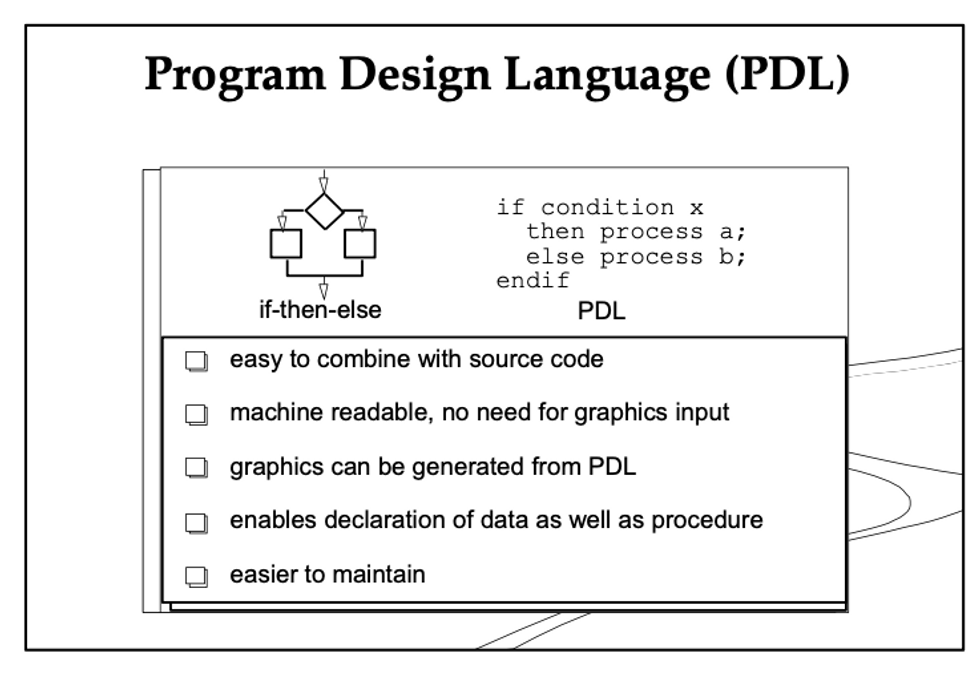
Designing Conventional Components (기존 구성요소 설계)
- 제한된 논리적 구성 집합 사용 - “Structured Programming”
- sequence, condition, loops : if-then-else, case
- options: graphical(ex: flow chart), decision table, Pseudo-code(의사코드)(유사 코드 ex:PDL)

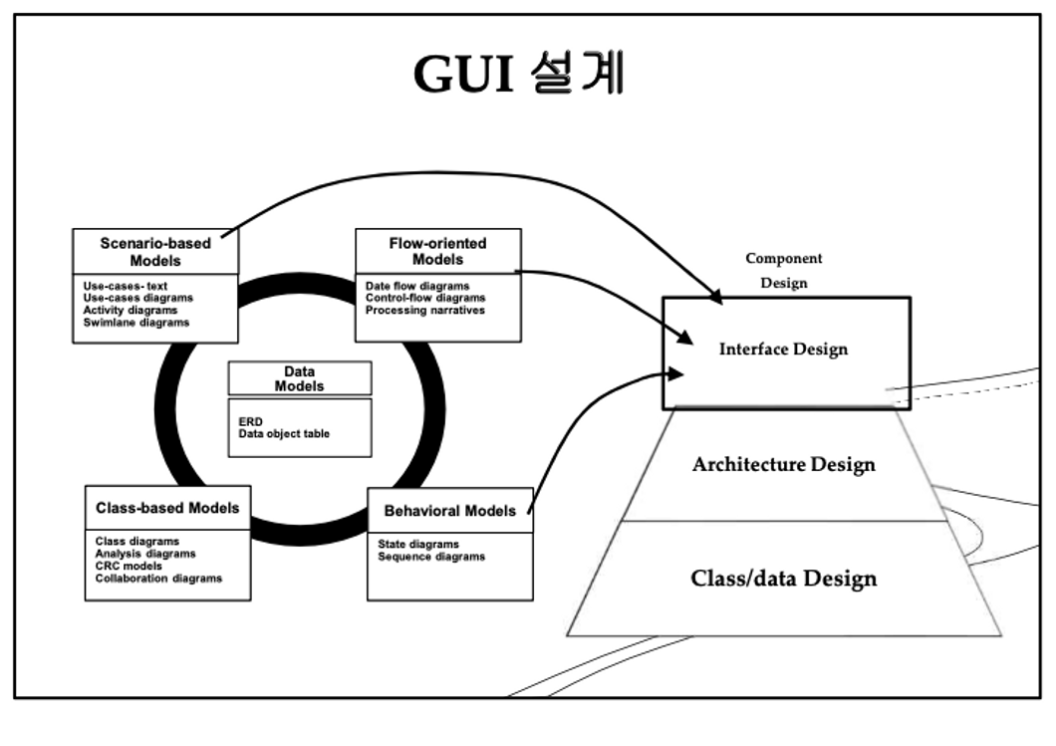
GUI 설계

GUI의 역사
- 사용자 친화적
- 명령어 기반, 메뉴 중심, point & pick
- Graphic User Interface : GUI
- Human Computer Interaction : HCI
- (ex: VR, AR, 메타버스 등)
- Story → Emotion → Mind (Mindware)
4차 산업 혁명 정의
- 물리적 공간, 디지털 공간, 생물학적 공간의 경계 희석
- 초지능, 초연결, 초실감, 초융합
- 시간, 공간, 입자,파동(장) → 공변양자장
인터페이스 설계 : 일반적인 설계 오류
- 일관성 없는
- 너무 많은 암기를 요함
- 안내/도움이 없음
- 문맥이 맞지 않음
- 서투른 반응
- 난해한, 우호적이지 않은
💡 인터페이스 설계의 황금 법칙
- 사용자를 제어 상태에 두어라
- 사용자의 메모리 로드를 감소
- 인터페이스 일관성 유지
- Place the User in Control
- 사용자에게 불필요하거나 원하지 않는 작업을 강요하지 않는 방식으로 상호작용 모드를 정의합니다.
- 유연한 상호 작용을 제공합니다.
- 사용자 상호 작용을 중단 및 실행 취소할 수 있습니다.
- 스킬 레벨이 향상됨에 따라 상호 작용을 간소화하고 상호 작용을 사용자 정의할 수 있습니다.
- 일반 사용자로부터 기술 내부를 숨깁니다.
- 화면에 나타나는 개체와 직접 상호 작용할 수 있도록 설계합니다.
- Reduce the User’s Memory Load
- 단기 메모리에 대한 수요를 줄입니다. (과거 작업 확인)
- 의미 있는 기본값을 설정합니다.
- 직관적인 바로 가기를 정의합니다. (예: ALT-P)
- 인터페이스의 시각적 배치는 실제 세계의 은유에 기초해야 한다.
- 점진적인 방식으로 정보 공개(예: 메뉴 중심)
- Make the Interface Consistent
- 사용자가 현재 작업을 의미 있는 컨텍스트에 넣을 수 있습니다.
- 애플리케이션 제품군 전반에서 일관성 유지
- 과거의 대화형 모델이 사용자의 기대를 창출한 경우에는 특별한 이유가 없는 한 변경하지 않는다. (예: Ctrl-C)
User Interface Design Models
- User model - 시스템의 모든 최종 사용자(노바이스, 지식이 풍부한 사용자/간헐적 사용자, 지식이 풍부한 사용자/자주 사용자)의 프로필, 전문가 관점에서 사용자 입장 고려
- Design model - 사용자 모델의 디자인 실현(데이터, 아키텍처, 인터페이스, 절차), 실제로 만들어가는 부분
- Mental Model (시스템 인식) - 인터페이스가 무엇인지에 대한 사용자의 예상 모델, 사용자가 기대하는 것
- Implementation model - 인터페이스 구문 및 의미론을 설명하는 지원 정보와 결합된 인터페이스 "모양과 느낌", 최종 산출모델, 실제 구현될 모습
→ “Know the user, know the tasks”

UI 설계과정 : 분석-설계-실행-검증
Task Analysis and Modeling
- Use-case : 기본 상호 작용 정의
- Task elaboration : 작업의 정교화는 대화형 작업을 개선
- Object elaboration : 객체 정교화는 인터페이스 객체(클래스)를 식별
- Workflow analysis : 워크플로우 분석은 여러 사람(및 역할)이 관련된 경우 작업 프로세스가 완료되는 방법을 정의
- Hierarchical representation : 계층적 표현은 사용자를 위해 식별된 각 작업의 단계적 정교화에 의해 도출
디스플레이 내용 분석
- 문자 기반 보고서(예: 스프레드시트)
- 그래픽 디스플레이(예: 히스토그램, 3-D 모델, 그림)
- 전문 정보 (예: 오디오 또는 비디오 파일, AR, VR)
UI 설계 문제
- 응답 시간
- 도움말 시설
- 오류 처리
- 메뉴 및 명령 레이블링 n 애플리케이션 접근성
- 국제화
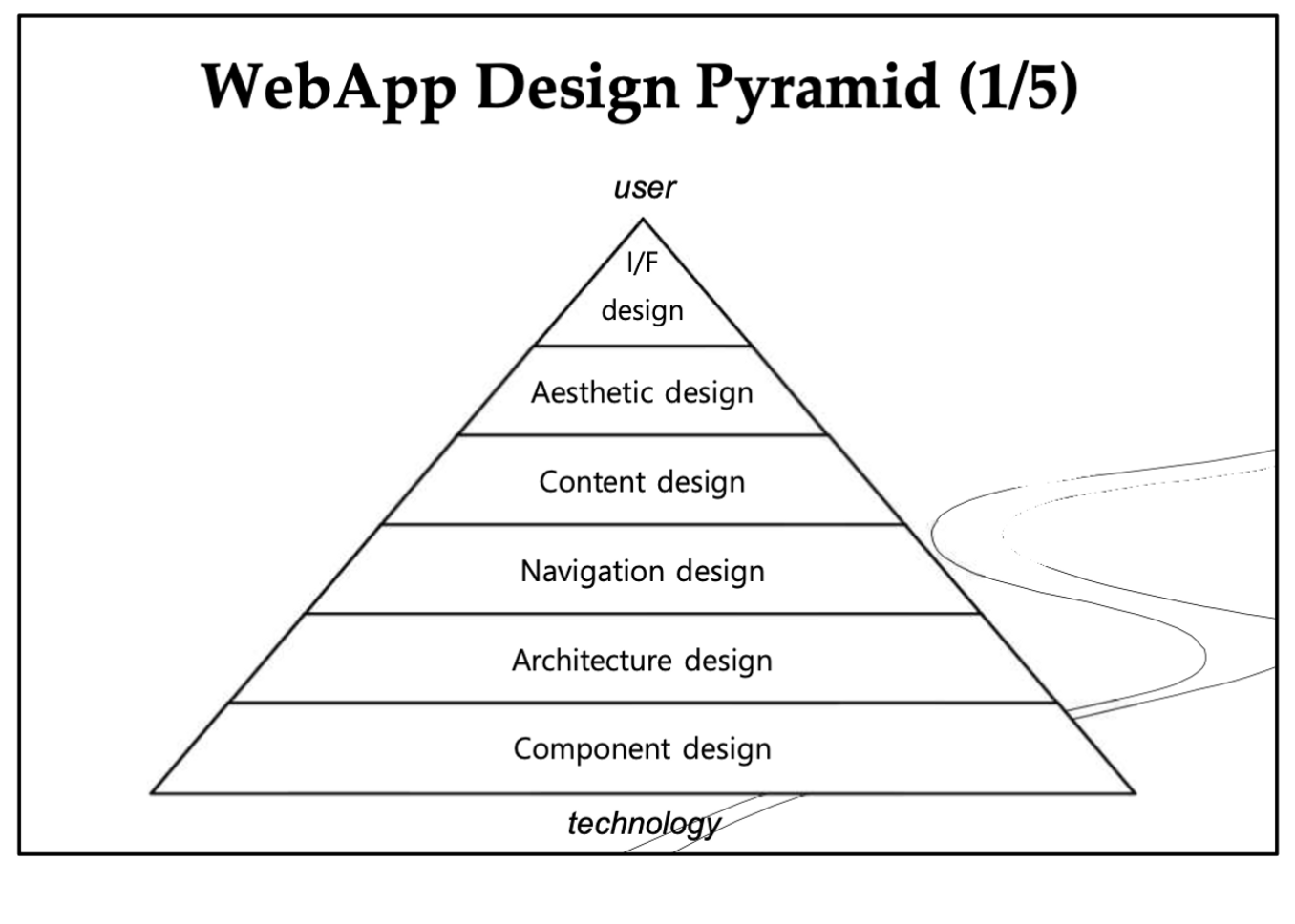
WebApp Design Quality
: 가용성, 기능, 신뢰성, 효율성, 유지보수성, 보안, 이용성, 확장성, 출시 기간

Pyramid
- 인터페이스 설계
- 내용과 기능을 일관되게 파악하다.
- 일련의 상호작용을 유도하다
- 탐색 옵션 및 콘텐츠 구성
- 미적 디자인
- 기술적 측면을 보완하는 예술적 노력
- 지적 수준뿐만 아니라 본능적 수준도 수용하다.
- 색상, 레이아웃, 텍스트 글꼴 및 크기, 그래픽 등.
- 내용 설계
- 모든 콘텐츠에 대한 레이아웃, 구조 및 개요 정의
- 콘텐츠 개체 간의 관계를 설정합니다.
- 네비게이션 설계
- 콘텐츠 개체 간의 탐색 흐름을 나타냅니다.
- 아키텍처 설계
- 컨텐츠 아키텍처와 WebApp 아키텍처를 모두 포함하는 전반적인 하이퍼미디어 구조를 식별합니다.
- 구성요소 설계
- 전체 WebApp 기능을 위한 기능 구성요소를 구현하는 데 필요한 세부 처리 로직 개발
728x90
반응형
'📚 전공 공부 > 소프트웨어공학' 카테고리의 다른 글
| [소프트웨어공학] 12장. 테스팅 (0) | 2023.04.23 |
|---|---|
| [소프트웨어공학] 11장. 품질관리 (0) | 2023.04.23 |
| [소프트웨어공학] 9장. 설계 모델링 (0) | 2023.04.23 |
| [소프트웨어공학] 8장. 설계 개념 (0) | 2023.04.23 |
| [소프트웨어공학] 시스템 소개 : what is system? (1) | 2023.04.23 |



