궁금했던 것 :
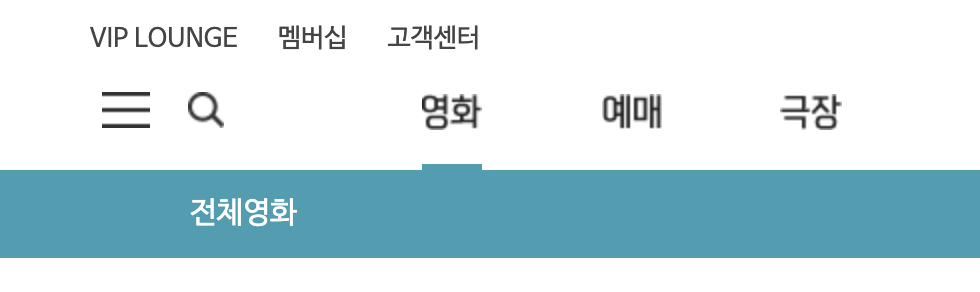
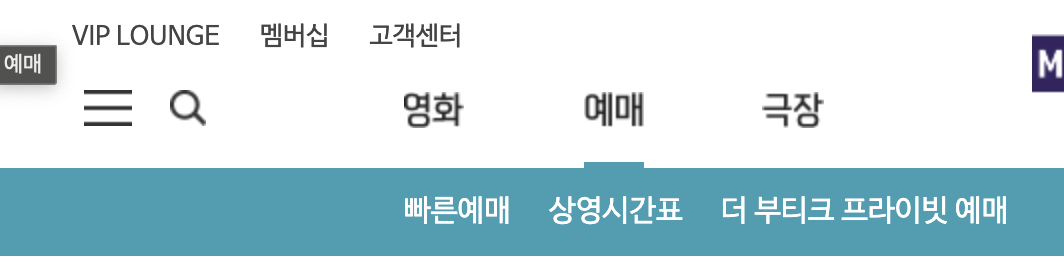
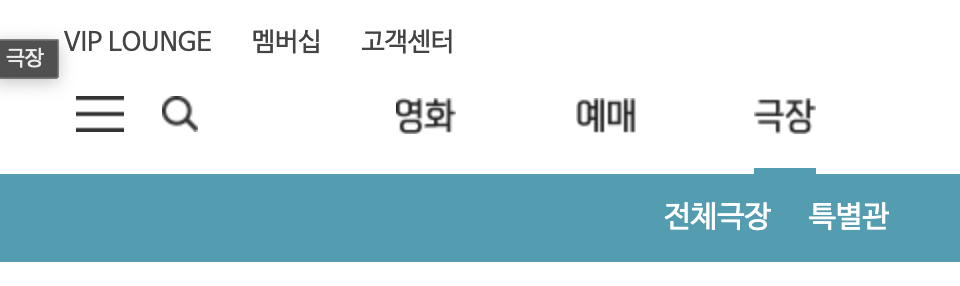
영화/예매/극장 각 버튼의 순서를 n이라고 할때,
hover 시 나타나는 아래쪽 hidden menu 리스트를
margin-right: calc(50%-n); 이런 식으로 계산해서 각 버튼마다 위치를 다르게 하고 싶었다.
아직 수업에서 순수 html, css만 사용중이라
nth-child(귀찮음)이나 JS 이외에도 방법이 있는지 궁금해졌다!
chatGPT한테 우선 물어봄 -> 강사님께도 여쭈어봄



방법 1: nth-child와 calc() 조합
CSS의 nth-child()를 활용하여 특정 순서에 따라 다른 스타일을 적용할 수 있다.
.hidden_menu:nth-child(1) .menulist {
margin-right: calc(50% - 10px); /* 첫 번째 hidden_menu */
}
.hidden_menu:nth-child(2) .menulist {
margin-right: calc(50% - 20px); /* 두 번째 hidden_menu */
}
.hidden_menu:nth-child(3) .menulist {
margin-right: calc(50% - 30px); /* 세 번째 hidden_menu */
}
방법 2: JavaScript를 사용하여 동적으로 계산
JavaScript를 사용하면 각 hidden_menu의 순서를 기준으로 margin-right 값을 계산하고 적용할 수 있다.
<script>
document.querySelectorAll('.hidden_menu').forEach((menu, index) => {
const menulist = menu.querySelector('.menulist');
if (menulist) {
// index에 따라 margin-right 계산
const dynamicMargin = `calc(50% - ${10 * (index + 1)}px)`;
menulist.style.marginRight = dynamicMargin;
}
});
</script>
방법 3: SCSS(SASS) 사용
CSS 전처리기를 사용하면 반복 작업을 더 간결하게 작성할 수 있다.
.hidden_menu {
@for $i from 1 through 5 {
&:nth-child(#{$i}) .menulist {
margin-right: calc(50% - #{$i * 10}px);
}
}
}
SCSS 단점 : npm 설치, 컴파일 필요
SCSS를 들어보긴 했는데, 한번도 사용해본 적이 없어서 강사님께 따로 여쭤보았다
강사님 설명 =
전문 퍼블리셔들이 주로 사용하는데, 이것까지는 수업에서 다루진 않을 거다~
현업에서 가끔 사용한다.
번거로워서 아예 사용하지 않기도 한다
전처리기를 통해서 js처럼 변수를 사용할 수 있고, 이런 경우에 반복문 작성이 가능하다
느낀점 :
현재 상황에서는 SCSS를 깊게 공부하지는 않아도 될 것 같다!
프론트엔드 개발을 하면서 React, CSS로 충분했기 때문에 나중에 필요하다면 따로 공부할듯
앞으로 배울 백엔드가 무섭다 ㅜㅡㅜ
'🎮 프로그래밍 > 2025 한경x토스 부캠(Fullstack)' 카테고리의 다른 글
| [한경xToss] 🥝추가공부) Number, parseInt 특징과 차이점, JS 나눗셈, Math.floor, 명시적 진법 지정 (0) | 2025.01.22 |
|---|---|
| [한경xToss] 3주차 요약 : CSS 중급 및 Javascript (0) | 2025.01.21 |
| [한경xToss] 🍊추가공부) daisyUI dark mode / Tailwind CSS option / 데이지 UI 다크모드 자동 설정 (0) | 2025.01.16 |
| [한경xToss] 🍓추가공부) Tailwind CSS Media Queries / 테일윈드 반응형 스타일 처리 / 미디어쿼리 접두어 (1) | 2025.01.15 |
| [한경xToss] 1-2주차 요약 : 컴퓨터 교육 / HTML / CSS (0) | 2025.01.13 |



