궁금했던 것 :
최근 UIUX 측면에서 다크모드가 필수이다
모든 요소를 daisyui로 만든다면, 다크모드가 사용자 PC환경에 맞게 자동으로 적용되는걸까?
오늘 daisyUI를 배웠다.
몇년동안 FE개발을 하면서, CSS를 하나하나 깎아 만들었는데
이런 component 프레임워크가 있다니 신세계를 접한 느낌이다 👀
DaisyUI란?
- Tailwind CSS를 확장하는 UI 컴포넌트 라이브러리
- 미리 설계된 UI 요소를 제공하여 빠르고 쉽게 스타일링된 컴포넌트를 사용할 수 있음
- https://daisyui.com/docs/cdn/
Use daisyUI from CDN — Tailwind CSS Components ( version 4 update is here )
How to use daisyUI from a CDN?
daisyui.com
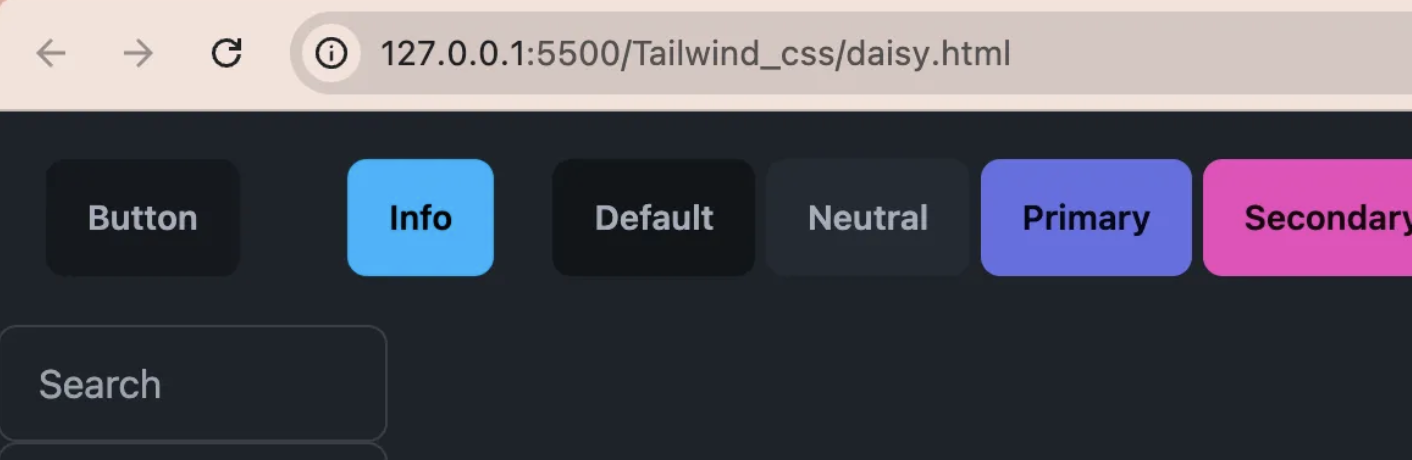
그런데 실습을 해보니, 테스트 환경에서 전체 background가 어두운 색으로 설정되어있었다.
내 맥북을 다크모드로 해놔서 PC 설정이 그대로 반영되었나 하고
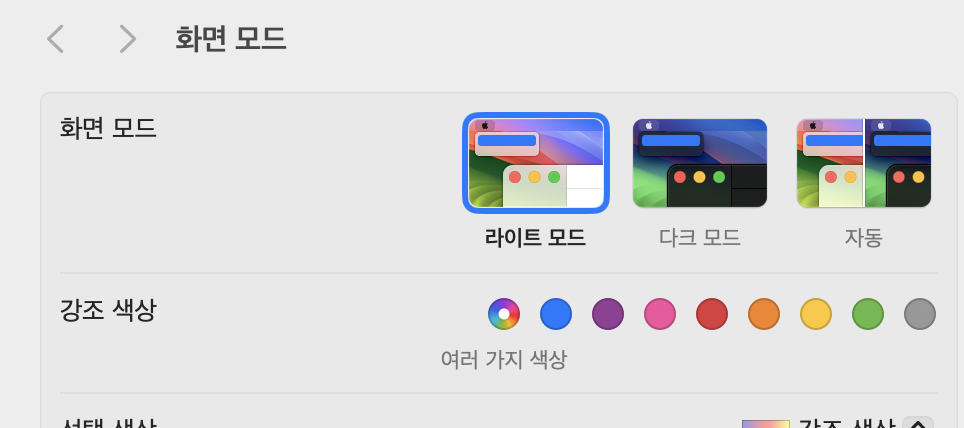
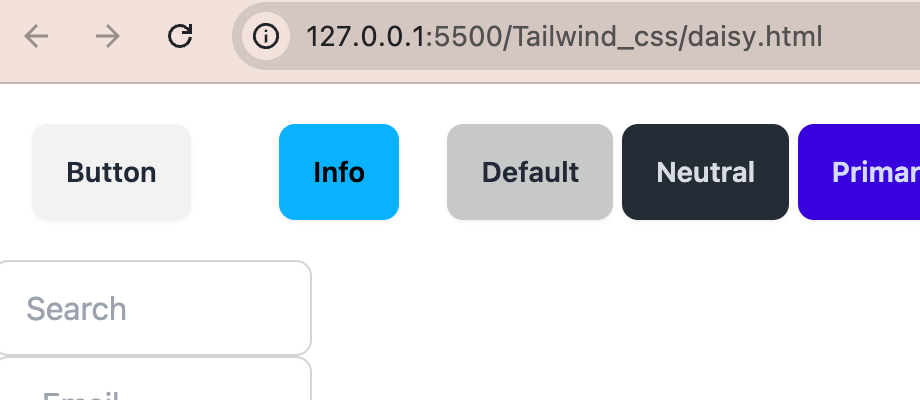
라이트 모드로 바꿔보니
진짜 사용자 기본 설정이 반영되는거였다.



그래도 이건 어디까지나 테스트 환경이라..
실제로 Daisy ui를 사용한 웹을 배포했을 때도 이렇게 자동으로 테마가 적용되는건지 궁금해졌다.
찾아보니, 사용자의 OS 설정이 다크 모드일 때 웹사이트도 다크 모드로 자동 전환되는 것은 맞는 것 같다!
하지만 사용자 환경에 어떤 문제가 있을지 모르는 부분이고,
확실한 게 좋기에 명시적으로 코드에 옵션 설정을 해주면 좋을 것 같다. (개발자 특 : 애매한거 못참음)
개인적으로 다크모드를 선호해서 어떤 서비스든 꼭 있었으면 하는 기능인데
데이지 ui를 활용해서 편하게 작업이 가능하니
나중에 프로젝트에 꼭 써먹어봐야겠다 ‼️
옵션 설정
1. 기본값을 항상 다크모드로 설정하기 : data-theme 이용 (light/dark)
<html data-theme="dark">
<div class="card bg-base-100 text-base-content">
<p>항상 다크모드</p>
</div>
</html>
2. 사용자 시스템 설정에 맞게 다크/라이트 모드 변경하기 : js - Tailwind media 옵션 설정
module.exports = {
darkMode: 'media', // 시스템 다크 모드에 따라 자동 적용
theme: {
extend: {},
},
plugins: [require("daisyui")],
};
3. 다크모드 전환을 버튼(토글) 클릭으로 구현하고 싶다면?
<html>
<body class="bg-base-100 text-base-content">
<button id="themeToggle" class="btn btn-primary">Toggle Theme</button>
<script>
const themeToggle = document.getElementById('themeToggle');
themeToggle.addEventListener('click', () => {
const html = document.documentElement;
html.classList.toggle('dark');
});
</script>
</body>
</html>
느낀점:
daisyUI에 심플하고 예쁜 UI컴포넌트가 많았다
(강사님 말씀 : 꾸안꾸 스타일~)
개발자의 눈은 소중하니까.. 다크모드로 개발을 하겠지만
라이트모드 화면에서도 테스트해서 문제가 없는지 확인 필수일듯!
'👩💻 개발 공부 > 2025 한경x토스 부캠(Fullstack)' 카테고리의 다른 글
| [한경xToss] 🥝추가공부) Number, parseInt 특징과 차이점, JS 나눗셈, Math.floor, 명시적 진법 지정 (0) | 2025.01.22 |
|---|---|
| [한경xToss] 3주차 요약 : CSS 중급 및 Javascript (0) | 2025.01.21 |
| [한경xToss] 🍓추가공부) Tailwind CSS Media Queries / 테일윈드 반응형 스타일 처리 / 미디어쿼리 접두어 (1) | 2025.01.15 |
| [한경xToss] 🍇추가공부) CSS 반응 반복 설정 / fade over 위치 / SCSS (0) | 2025.01.13 |
| [한경xToss] 1-2주차 요약 : 컴퓨터 교육 / HTML / CSS (0) | 2025.01.13 |



