출처 https://ko.wix.com/blog/post/what-is-ux-design
UX/UI 디자인이란? 차이점과 사례를 한눈에 살펴보기
UX 디자인은 사용자 경험을 뜻하는 말입니다. UX 디자인이 UI 디자인과 어떠한 차이가 있는지 알아보고, 좋은 사용자 경험을 만드는 프로세스와 디자인 사례까지 살펴보세요!
ko.wix.com
ux에 대해 혼자 공부하다가 너무 좋은 글을 발견해서 읽어보고 공유합니다 😎
UX 디자인이란 무엇인가요?
사용자 경험을 뜻하는 UX 디자인은 그 중요성이 매우 부각되고 있음에도 불구하고 우리 일상에 너무 자연스럽게 스며든 나머지 일반 대중으로부터 잘못 이해되고 있습니다. UX는 ‘인간에 대한 우선적’ 접근 방식이 강조되는 디자인 분야이며, 사용자가 특정 제품과 처음부터 마지막까지 상호 작용할 수 있도록 지원합니다.
우리는 소비자로서 우리가 사용하는 모든 제품에 대해 경험하고 있습니다. 온라인 구매를 위해 웹사이트를 둘러보거나, 음식을 주문하기 위해 모바일 앱을 사용하거나, 심지어 우산을 펴는 것과 같은 사소한 경험이 될 수도 있습니다. 이런 식의 작은 상호 작용은 소비자에게 제품과 관련하여 제품에 대한 서비스 만족도, 품질도, 중요도, 필요도 등 다양한 생각과 감정을 유발합니다.
‘디자인과 인간 심리(Designing Everyday Things)’의 저자 돈 노먼(Don Norman)은 90년대에 ’사용자 경험’이라는 용어를 처음 사용하기 시작했고 다음과 같이 설명했습니다.
"제품이란 단순히 제품 그 자체를 말하는 것이 아닌, 여러 요소들이 한 곳에 응집되어 통합된 경험의 집합체이다. 제품 또는 서비스의 모든 단계를 고려해야 한다. 초기에 의도한 내용이 최종적으로 어떻게 반영되는지, 첫 사용 단계에서 도움말, 서비스, 유지 관리하는 단계에 이르기까지 모든 것을 고려해야 한다. 그리고 ‘UX 디자이너’의 일은 이 모든 요소가 원활하게 함께 작용할 수 있도록 하는 것이다.”
UX 디자인의 궁극적인 목표는 전략적인 디자인을 통해 제품을 개발 및 향상하여 첫 단계부터 마지막 단계까지 타겟 고객이 최고의 경험을 할 수 있는 환경을 제공하는 것입니다.
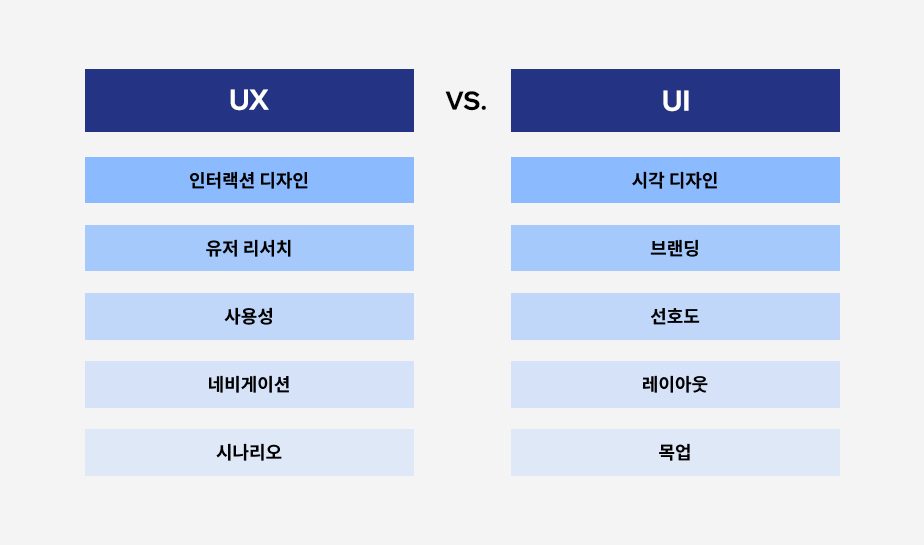
UX와 UI의 차이점은 무엇인가요?
UX와 UI가 언뜻보면 비슷하게 느껴질 수도 있지만 UX와 UI의 차이점을 이해하고 나면 이 두 개념이 완전히 다르다는 것을 알 수 있습니다. UX와 UI(User Interface) 디자인 모두 사용자를 위한 최상의 최종 제품을 제공하기 위함이라는 공통분모가 있지만 두 분야 사이에는 분명한 차이가 존재합니다.
UX 디자인에는 사용자 조사 및 프로토타이핑에서부터 제품 마케팅에 이르기까지 제품 디자인 및 출시를 아울러 고려해야 하는 분석적 프로세스가 포함됩니다. 사용자의 니즈와 비즈니스 또는 브랜드의 니즈 사이의 간극을 메우는 것이 UX 디자이너의 일이라 할 수 있습니다.
UX가 전체 경험을 구성하는 것이라면 UI(사용자 인터페이스)는 사용자가 상호 작용할 시각적이면서 유형적 요소를 만들어 나가는 데 중점을 둡니다. UX UI 디자인의 조화로운 협력을 통해 제품이 개발되어야 하며, 이 두 영역의 역할은 제품의 성공에 있어 모두 동일하게 중요합니다.
웹사이트 디자인을 함께 작업하는 UX 디자이너와 UI 디자이너가 있다고 가정해 보겠습니다. UX 디자이너는 제품 디자이너, 애널리시스트, 사용자 및 마케팅 담당자와 소통을 통해 사이트의 전체 흐름과 기능에 중점을 둡니다. 그리고 이러한 프로세스를 바탕으로 방문자에게 원활한 웹사이트 탐색 경험을 제공하기 위해 필요한 기능을 찾아서 UI 디자이너에게 그 인사이트를 전달합니다.
그러면 그다음 단계부터 UI 디자이너는 이미지 크기, 콘텐츠 배열, 텍스트 양 등과 같은 솔루션을 반영하는 데 필요한 시각적인 결정을 내립니다. UI 디자이너는 이를 위해 ‘사용자에게 가장 적합한 웹사이트 레이아웃은 무엇인지’, 홈페이지에 어느 정도의 정보가 표시되어야 하는지’, ‘인터페이스가 전체적으로 시각적으로 돋보이고 관심을 끌 수 있는지’ 등과 같은 고민을 하게 됩니다.

좋은 사용자 경험은 어떻게 만들어지나요?
성공적인 UX 디자인을 위해선 사용자의 요구, 니즈 및 가치에 대한 깊은 이해가 필요합니다. 그리고 모든 디자이너가 알고 있듯이 좋은 사용자 경험은 한 가지 요소로 한정되어 정의될 수 없습니다. 사용자와 제품 간의 개별적인 상호 작용은 고유한 잠재력을 보이는 영역이며 모든 디자인은 각기 다른 목표를 갖게 됩니다.
Wix의 UX 디자이너인 샤니 샤라바니(Shani Sharabani)는 이번 섹션을 통해 전반적으로 제공되는 사용자 경험에 대한 몇 가지 보너스 인사이트를 제공합니다. 그녀는 "좋은 UX 디자인의 핵심은 사용자가 무엇을 원하는지 예상하고 사용자가 질문하기 전에 질문에 답해야 한다는 것이다."라고 말합니다.
사용성만으론 충분하지 않다
대부분의 사람들은 좋은 UX 디자인을 갖춘 제품이란 단순히 ‘사용성이 있는’ 제품이라고 생각합니다. 하지만 그런 관점에서 바라본다면 A 지점에서 B 지점으로 안내할 수 있는 제품이라면 모두 좋은 사용자 경험을 제공하고 있다고 볼 수 있습니다.
사용성이 중요하긴 하지만 사용자 경험의 전체 범위를 만족시키는 데 충분하지 않습니다. 겉보기에는 제품이 사용성이 있어 보일 수 있지만 그 사용하는 과정에서 사용자의 기대에 부합하지 않을 수 있습니다. 이 밖에도 상황과 맥락을 고려해야 합니다. 누군가에게는 사용성이 있는 제품도 다른 사람에겐 그렇지 않을 수 있습니다. 또한, 이전에 솔루션을 제공했던 제품이 오늘날에는 시대에 맞지 않는 솔루션으로 받아들여질 수도 있습니다.
이에 대한 대표적인 예가 바로 오랜 전통을 이어오는 Heinz 케첩 유리병입니다. 소비자가 ’57’이라고 표시된 부분을 톡톡 건드려야 병에서 케첩이 천천히 나오기 시작합니다. Heinz가 19세기 말에 처음으로 이 클래식한 디자인의 케첩 병을 출시했을 때 이러한 사용 방식은 혁신적인 솔루션이었습니다. 병을 사용함으로써 소비자의 제품 사용이 원활해지고 케첩이 사용량을 확인할 수 있는 편리함을 제공했습니다.
하지만 2021년으로 거슬러 올라오면서 Heinz의 플라스틱 용기에서 케첩을 짜내는 것이 병에서 케첩을 덜어내는 것보다 훨씬 더 편리한 방식이 되었습니다. 간편하게 사용할 수 있다는 점뿐만 아니라 ‘아동’이라는 고유한 사용자층을 타켓으로 할 수 있게 되었고 이점이 매우 중요해졌습니다. 유리병의 경우 아이들은 이를 사용하기 상당히 어려워 하는 반면 플라스틱 용기의 경우 이를 쉽게 다룰 수 있습니다.
사실 UX는 '디자인'보다는 '기획'에 가까운 것 같다.
웹/모바일 사이트 내에서 사용자의 행동 흐름을 분석하고,
어떻게 해야 어떠한 행동을 유도할 수 있을지에 관하여 그 흐름을 설계하는 역할.
그리고 기획, 디자인, 개발에 조금씩 발을 담구고 있는 분야인 만큼
좀 더 원활한 소통 능력과 다양한 의견을 수용할 줄 아는 능력이 필요한 것 같다.
'🔥 일단 도전하라! > UX study' 카테고리의 다른 글
| [UX] About UX process (0) | 2023.01.06 |
|---|---|
| [UX] 사용자 경험의 7가지 원칙 (0) | 2023.01.06 |

